At work, I received a project for a vlog (video blog).
Each WordPress blog post would have at most one video (some blog posts might have no video). Also, videos would be hosted either on an online video hosting site (i.e. Youtube, Vimeo..) or self hosted and accessed through a URL to a video ASX file or direct to a WMV/AVI. Lastly, a page that displays only the videos posted with no other blog post information was also needed.
Video would be:
- from embed code from youtube, vimeo, etc
- a url to a ASX/WMV/AVI file
- or both
Since a page that only displays videos is needed:
- creating a WordPress loop to display post excerpts would not work since the video would be removed and no text from the post should be displayed
So I figured using custom write panels would be the best way to achieve all this and still make it easy for the end user.
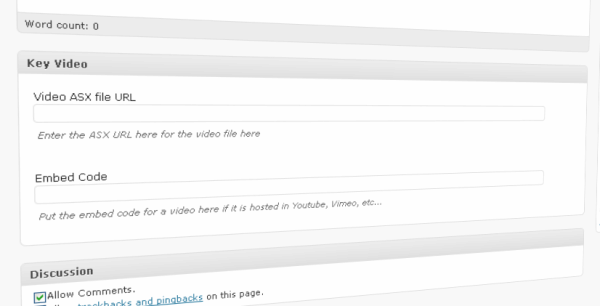
For creating the custom write panel, I referenced this blog post: Revisited: Creating Custom Write Panels in WordPress. I pasted the final code to my functions.php file unchanged except for my two fields, which I named videoasx and embedcode. So my custom write panel looks like so:

The embed code will be pasted as provided by Youtube/Vimeo/etc, which is all the code needed to properly display a video. For ASX/WMV/AVI urls, additional embed code is needed around the url to properly display an embedded video player. Prioritizing is needed to display a video if:
- neither embed code nor asx url is populated, then display nothing
- only one, either the embed code or asx url is populated, then display the video
- both are filled, display only the asx url video
So I came up with the following PHP code to be added in the theme files where ever the video should be displayed:
This basically says:
- If the asx url is filled, then display the video with this embed code and the url provided,
- if the asx url is empty, then display the embed code,
- if the embed code is empty too, then display nothing.
Which is quite different from the short php code that was provided in the article I referenced that will display just the contents of either field with no additional wrapping code or logic to display just one.
or
For creating the video only page, I created a WordPress loop that had nothing but my php code within. Something like:
ID, 'key', true );?>
And that’s that. Hope this can help you somehow.
I’ll do my best to help answer any questions. Should you have any, please do not hesitate to leave a comment.
Photo by Scott Ableman (cc) resized & cropped.







