While working on a website, the client needed the homepage to function differently from other websites and blogs.
Rather than having the home page show the last x number of posts or editing the loop through query_posts to only show posts within a certain timeframe, the posts would either need to appear on the homepage until:
- a specific date – and then the post will either be archived or deleted
- or if no date is set, the post should appear for a month
I knew that there was a way to makes posts “expire” by setting a date and time as a custom field and editing the loop. A search on Google reveals several articles (all of which are identical – exactly the same, so I don’t know the original article which I could link to). I then also found an article that edited the expire posts code so that the post would auto delete rather than expire: Modify you WordPress theme to enable an expiration date for your posting.
There a few drawbacks to the methods I found:
- they needed post custom fields, which aren’t the most user friendly interface for end users to employ
- custom fields do not look nice
- the custom field entry needed to be in the format mm/dd/yyyy 00:00:00 not exactly user friendly nor easy to understand (is 17:00:00 7pm or 5pm??)
- posts would either only expire (be archived) or be deleted
So now I needed to put on my PHP hat and find a way to get what needed to be done and avoid the drawbacks listed above. I knew right away that I would need to use custom write panels to make everything easy to look at and use. I wrote about using them here, WordPress Custom Write Panels & prioritizing what to display and used this as my reference, Revisited: Creating Custom Write Panels in WordPress
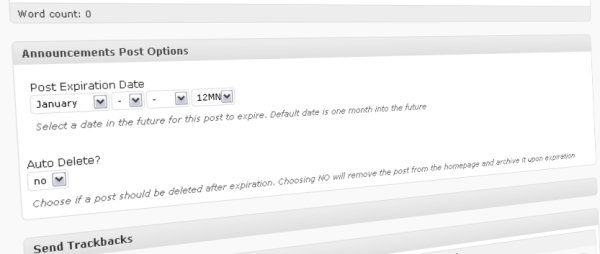
In the end, this is what my WordPress custom write panel looked like:

Obviously, this is for posts in the “announcements” category. Anyway, open up your themes functions.php (or make one) and add this code in:
It’s a bit lengthy, but it does what it needs to.
Now open up your index.php or whichever file has the loop which you will need to edit and modify your loop between the while (have_posts()) and endwhile statements as such:
ID, 'Announcements', true );
$expirationtime = get_post_custom_values('expiration');
if (is_array($expirationtime)) {
$expirestring = implode($expirationtime);
}
$secondsbetween = strtotime($expirestring)-time() + 14400;
if ( $secondsbetween <= 0 && $data[ 'autodelp'] == 'yes') {
wp_delete_post($post->ID, false);
} elseif ( $secondsbetween <= 0 && $data[ 'autodelp'] == 'no') {
} elseif ( $secondsbetween > 0) {
?>
Posted on
Please note that 14400on line 06 is to change the time to my current time zone, US Eastern Time. For best results, you should change this number to reflect your current timezone. To calculate the number you would use for your timezone, use this from Modify you WordPress theme to enable an expiration date for your posting:
Let say, you are in GMT +7 time zone, you are ahead of time, so instead of “+”, you will need to “-” the difference, 7 hours = 7 * 60 *60 = 25200.
Don’t forget to save and upload your changes. To use the panel, while writing or editing a post, in the custom write panel named Announcements Post Options, simply select the date and time which you would like the post to expire under the Post Expiration Date section. If you want the post to be deleted upon expiration, select yes in the Auto Delete section. If no date is chosen, the post will automatically expire one month from the “publish date” of the post.
Hope you like that and find it useful.







