The post Move from Hugo to WordPress appeared first on Jason Jalbuena.
]]>But it takes more effort to post content on one of my Hugo sites, which adds up to a lot of time and effort when you’re posting a lot of content, so I decided to migrate it to WordPress. WordPress , together with a few plugins and custom scripts, greatly simplify and speed up the posting process than Hugo with various tools. The WP site will still be a static site hosted on Netlify or Cloudflare Pages, so I won’t be losing anything on the hosting and server side of things.
There’s definitely some room to improve my Hugo workflow by getting some new tools, but it’s still going to be more effort than just using WP alone. I’ll still use Hugo for my other less active sites.
In looking for guides for the migration, there’s not a lot of content out there on moving from Hugo to WordPress, but there is a bunch for the other direction. I did find this post which helped me get started: From Hugo to WordPress. So, this is how I did it…
Make an RSS feed and using the WordPress RSS Importer
First, I needed to get each post’s full content to the Hugo RSS Feed. The built-in Hugo feed doesn’t provide the full content, so following the advice and content from here https://discourse.gohugo.io/t/full-text-on-rss-feed/19009, I made my own custom RSS template.
The WordPress RSS Importer imported without issue but I saw that every time the RSS feed had a new line ( or “\n”), the WP importer made an “n” on it’s own paragraph. I ended up with posts with lot’s of n’s. So in my RSS feed, I updated the line from
{{- .Content -}}to
{{- replace .Content "\n" "" -}}Categories and Tags
Next, I wanted categories to import as well. I added the following within the <item> in the RSS template:
{{ range $i, $name := .Params.categories }}{{ if $i }}, {{ end }}{{ $name }}{{ end }}This worked perfectly well for categories. I wanted the same thing for tags and added similar code to the RSS feed:
{{ range $i, $name := .Params.tags }}{{ if $i }}, {{ end }}{{ $name }}{{ end }}But there’s a problem, the RSS Importer doesn’t support tags. So, let’s modify the RSS Importer plugin!
Please note that the version of the plugin I did this on is version 0.3.2. Also, am only migrating the site once, so I don’t care if my edits get overwritten with a plugin update.
Open up the plugin folder (rss-importer) and edit the rss-importer.php file. Look thru the file for the get_posts() function. We’re looking for the part where the code parses thru the RSS XML content, looping thru <item> and posts. After the section for categories, which ends on line 114 in v 0.3.2, add the following code:
preg_match_all('|(.*?)|is', $post, $tags);
$tags = $tags[1];
if (!$tags) {
preg_match_all('|(.*?)|is', $post, $tags);
$tags = $tags[1];
}
$tag_index = 0;
foreach ($tags as $tag) {
$tags[$tag_index] = esc_sql( html_entity_decode( $tag ) );
$tag_index++;
}The code mirrors what the plugin does for categories, but we changed it for tags.
Further in the function, before the foreach loop ends, there is a line where all the variables are saved together. Edit this and add tags, so it looks like:
$this->posts[$index] = compact('post_author', 'post_date', 'post_date_gmt', 'post_content', 'post_title', 'post_status', 'guid', 'categories', 'tags');Now we want the plugin to save the tags, so keep going down the plugin code for the import_posts() function. Just before the lines where categories are saved, which is this:
if (0 != count($categories))
wp_create_categories($categories, $post_id);
_e('Done!', 'rss-importer');…we need to add our code to save tags. But there’s no tags counterpart for wp_create_categories(), so let’s use another function that can be used for all taxonomies (but defaults to tags). So add this before the categories code above:
if (0 != count($tags))
wp_set_post_terms($post_id, $tags);Featured Images
The last thing I needed was for featured images to be imported too. But this isn’t built into the RSS importer, so let’s make it happen!
It’s simple enough to add the featured image to the RSS output and it should be easy enough to use media_sideload_image() to upload the image, and add it as the featured image. However, am working with WP locally and just couldn’t get it to work – maybe what was said here https://gist.github.com/saas786/a567363477df7e28b0c1df6295cadf75 is right in that some things with WP doesn’t work locally, but even the fix provided didn’t work for me. I tried all sorts of different functions and fixes to make the plugin upload images but couldn’t get it to work.
Fortunately for me, the filenames of all my featured images are the same as each post slug, so I decided to do this another way. 1st, I uploaded all the featured images into WordPress. Then I wrote a small script that would match the post to the uploaded image and set the featured image to each post. Add this to a plugin or to a theme’s functions.php and let it run once…
global $wpdb;
$posts = $wpdb->get_results("
SELECT post.ID thepost, img.ID theimg
FROM $wpdb->posts post
LEFT JOIN $wpdb->posts img
ON post.post_name = img.post_title
WHERE post.post_type = 'post' AND
img.post_type = 'attachment'
");
foreach ( $posts as $p ) {
set_post_thumbnail( $p->thepost, $p->theimg );
}Some SEO Stuff
Adding a plugin to help with SEO is a no-brainer. Also, getting URLs for posts, categories, and tags to stay the same with WP is simple enough to change in the permalinks settings.
And that’s it, content migration from Hugo to WordPress is done!
The post Move from Hugo to WordPress appeared first on Jason Jalbuena.
]]>The post Add Google Search to a Hugo Website appeared first on Jason Jalbuena.
]]>I was looking for a way to integrate Google site search on my Hugo sites and wasn’t happy with most of what I found, like this which brings your users to Google.com.
Not finding any tutorials, I decided to do this on my own.
Go to https://programmablesearchengine.google.com/
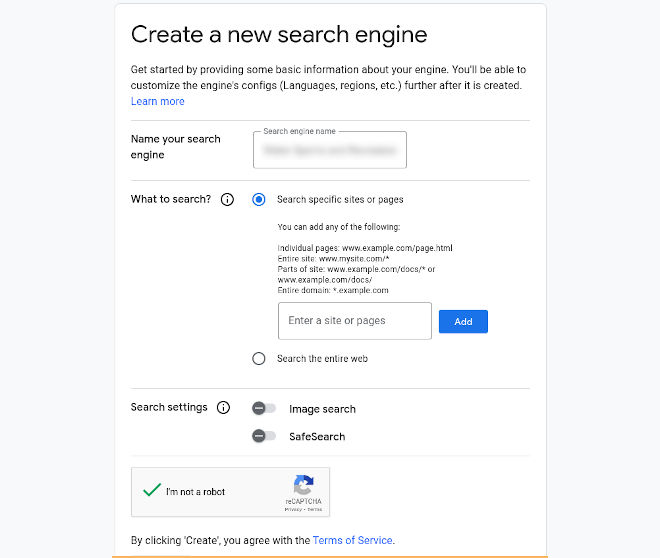
Click Get Started.

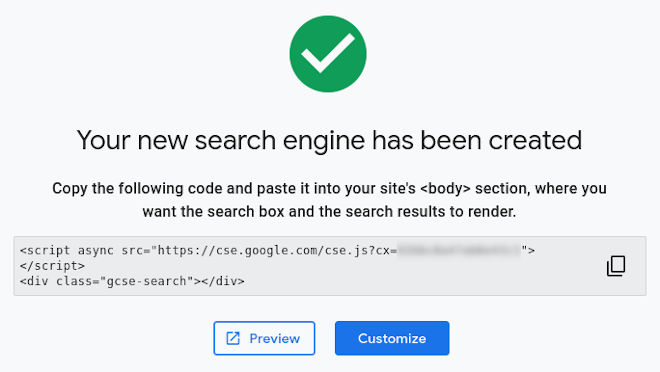
Fill out the form and click Create. You’ll get some code like this:

Find the file within your Hugo theme where you want to add the code.
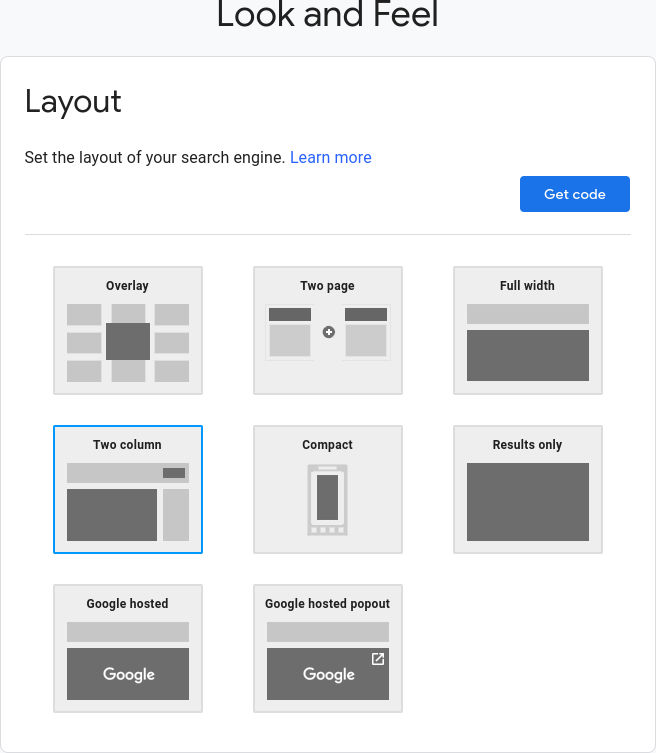
If you use the code as is, you’ll get a search box with results appearing underneath the search box, which might be good for some use cases. The Programable Search engine provides a few other layouts which you can get if you go back to the Programmable Search Engine, edit your search engine, and go to Look and Feel > Layout.

Personally, I like the Overlay and Two page layouts.
Just be sure to get the code for the new layout, as it changes depending on what you select.
Lastly, be sure to modify the search form and search results appearance thru the Look and Feel > Customize section or by editing your CSS.
What a quick and easy way to add search to a site and it doesn’t need a server to run!
The post Add Google Search to a Hugo Website appeared first on Jason Jalbuena.
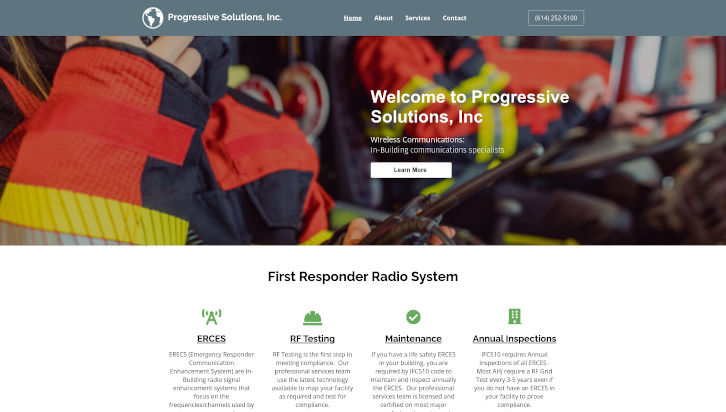
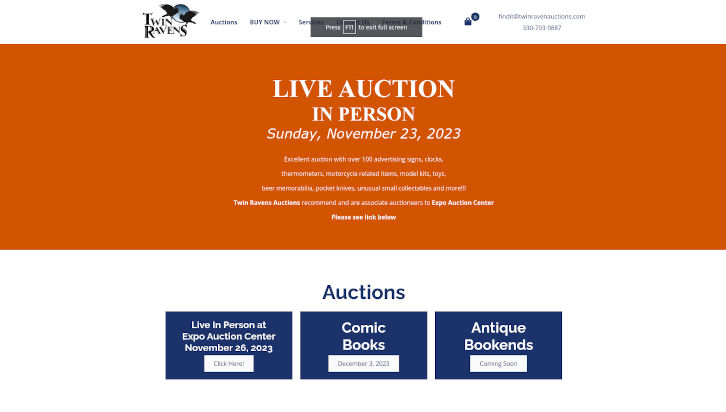
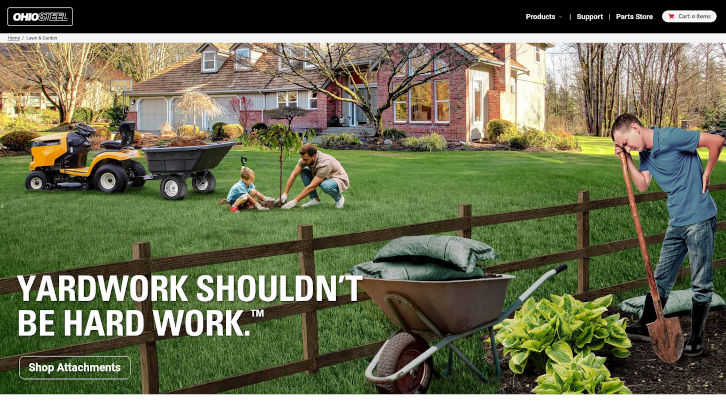
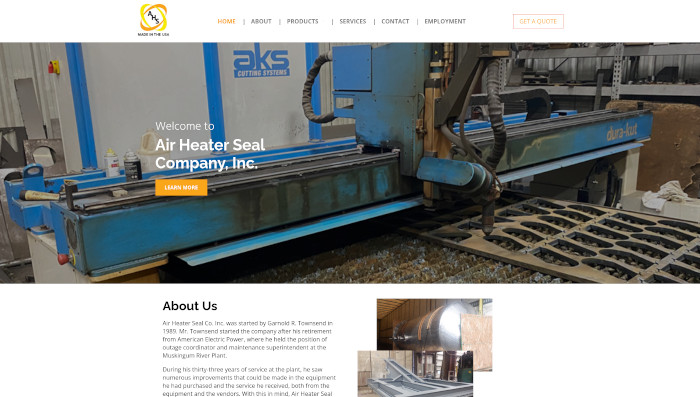
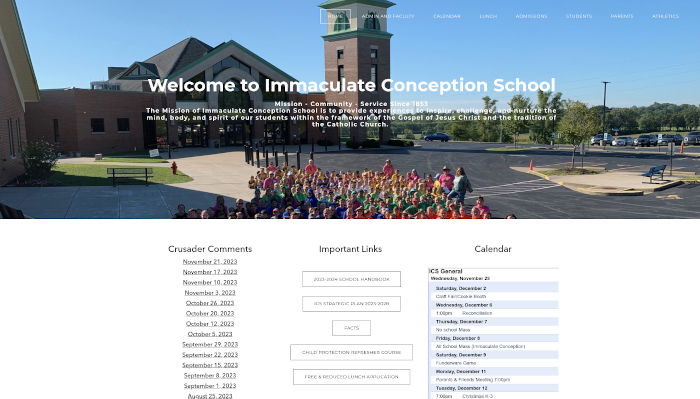
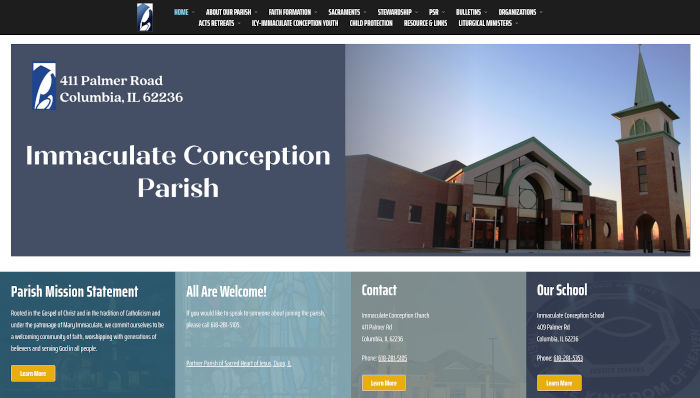
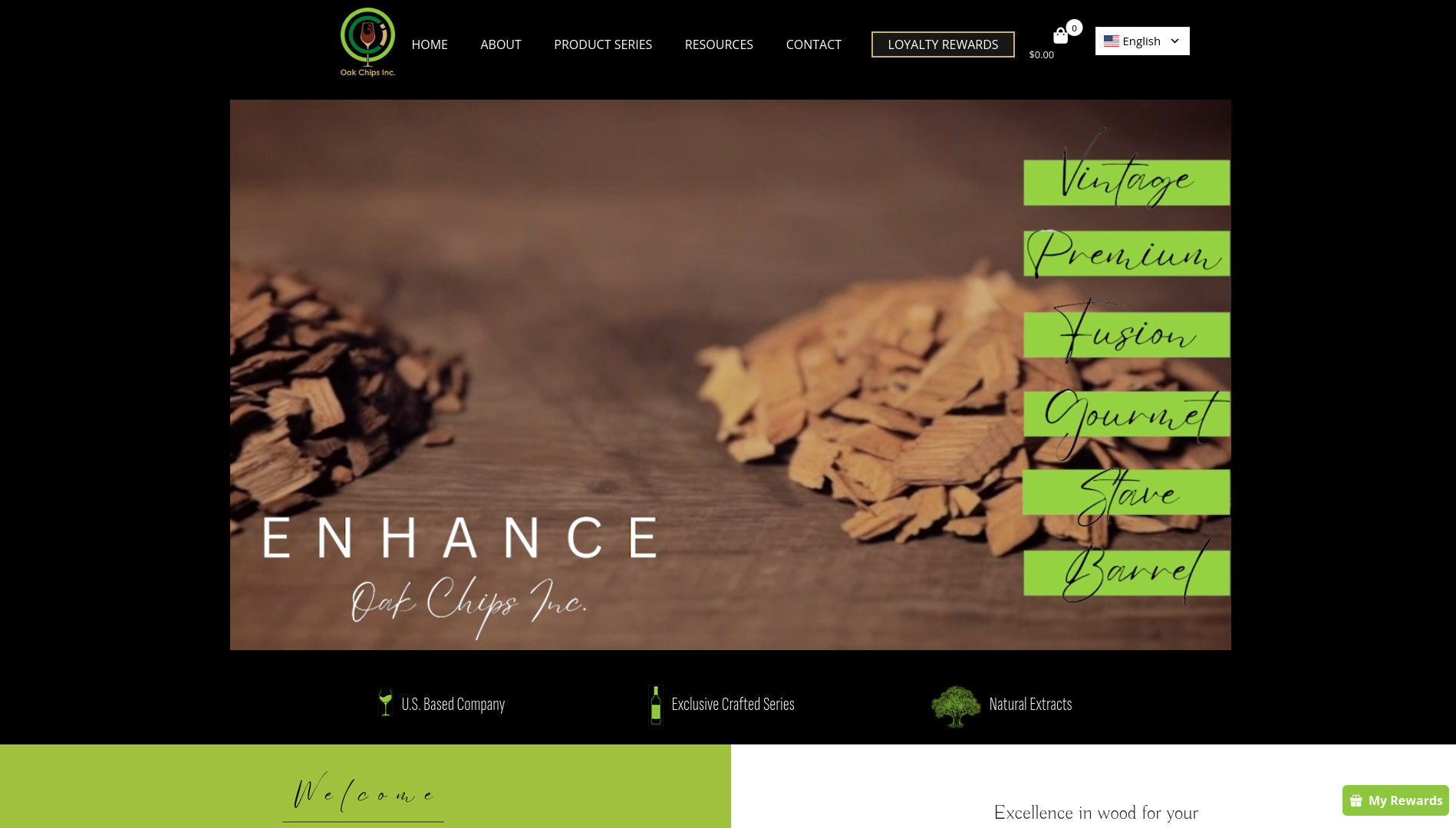
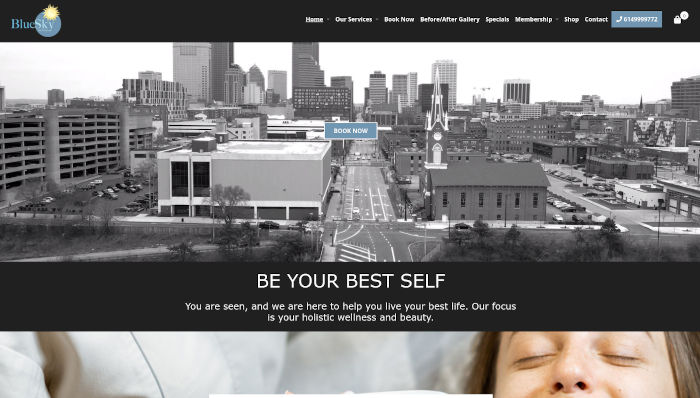
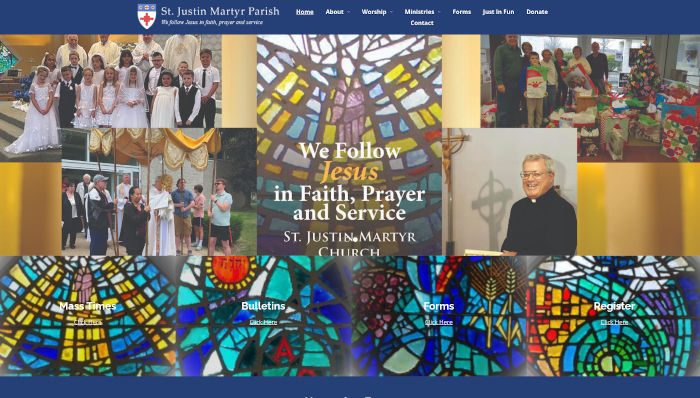
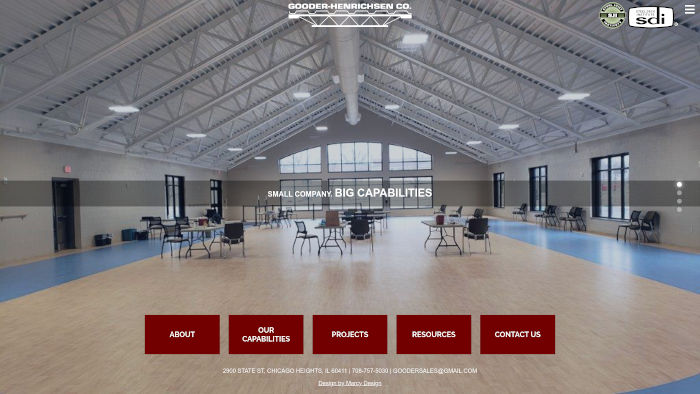
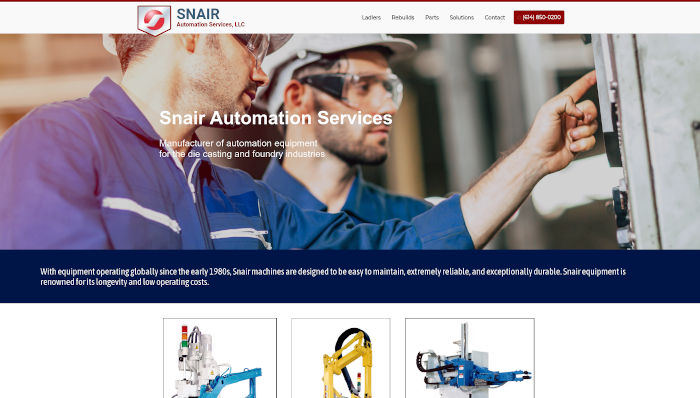
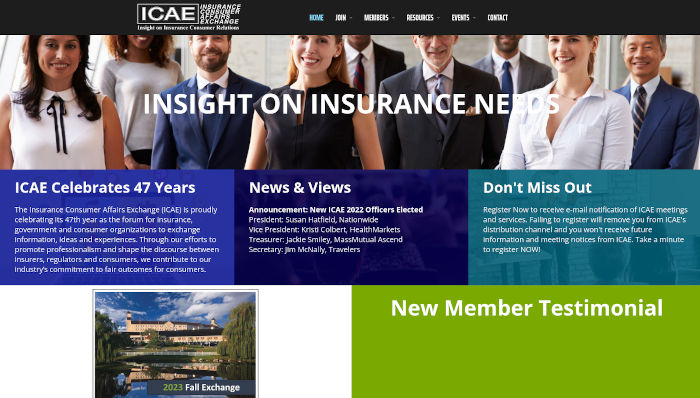
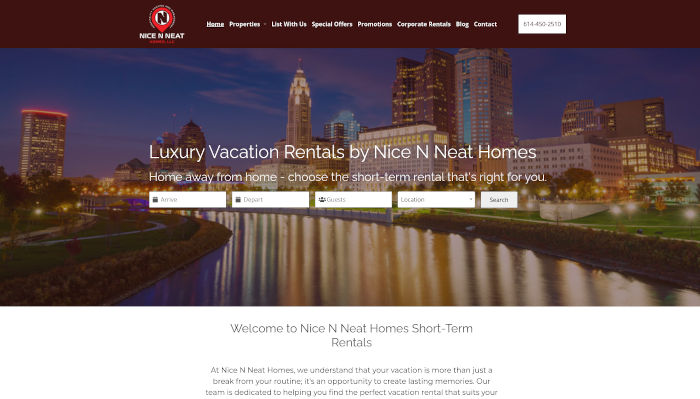
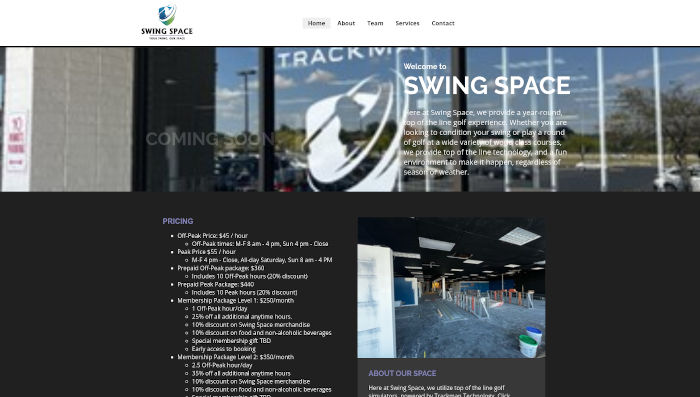
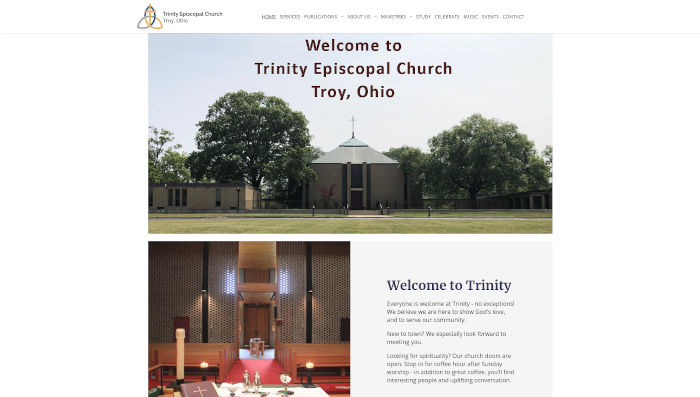
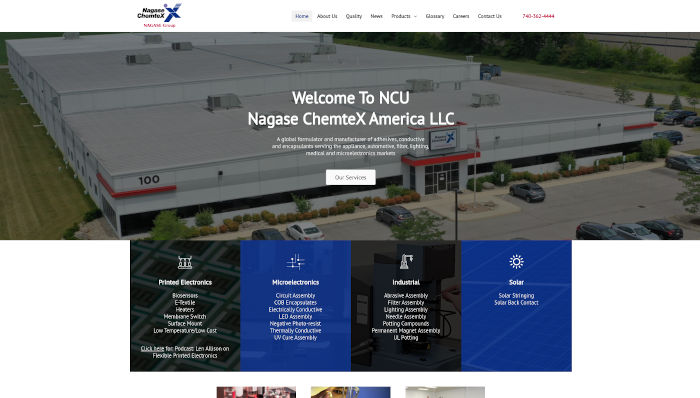
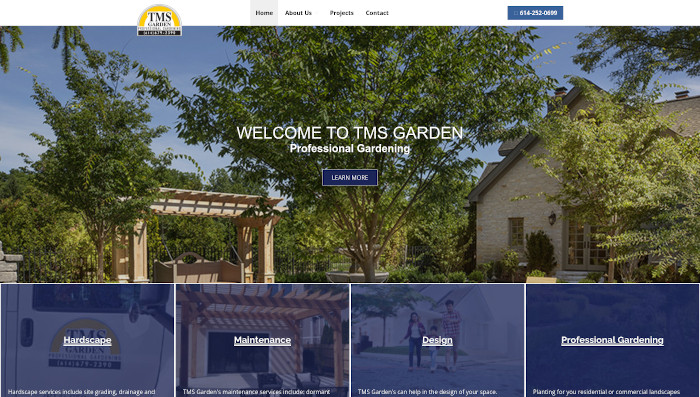
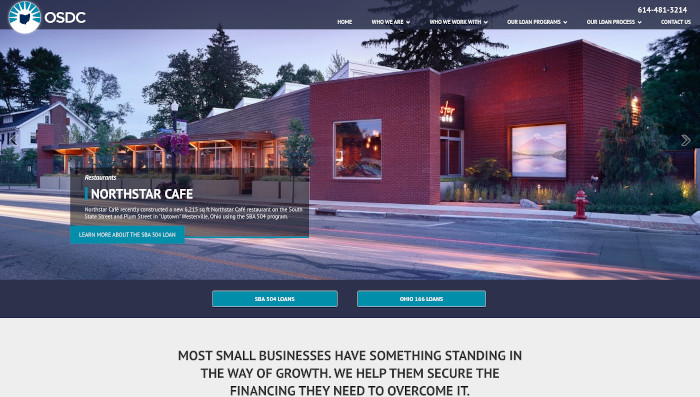
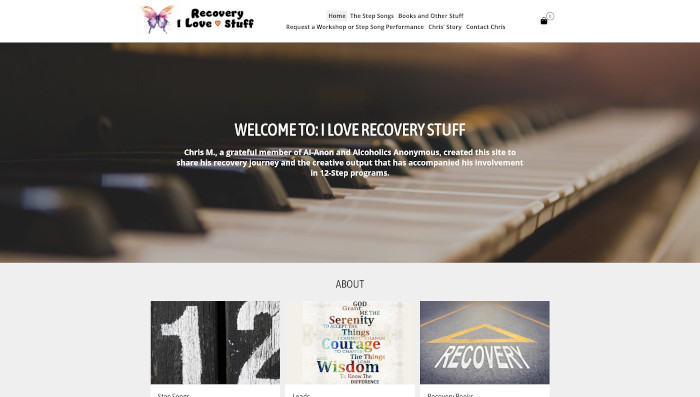
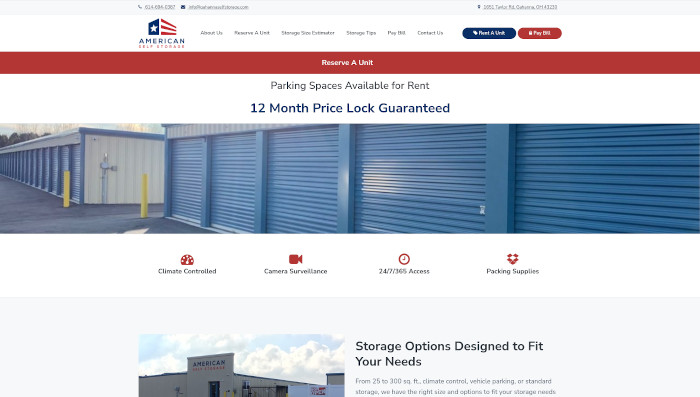
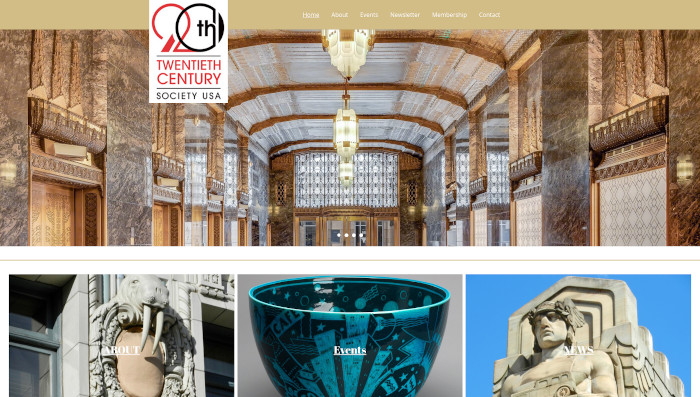
]]>The post Marcy Design websites appeared first on Jason Jalbuena.
]]>
also grovecityselfstorage.com and pickeringtonselfstorage.com
The post Marcy Design websites appeared first on Jason Jalbuena.
]]>The post Am now a certified WordPress developer appeared first on Jason Jalbuena.
]]>Kinsta Academy currently offers 4 WordPress courses, comprised of 90 training videos and tests. The courses are:
- How to Speed Up Your WordPress Website
- The Basics of Maintaining Client Sites at Scale
- How to Optimize Your WooCommerce Store
- Custom Gutenberg Block Development With the WordPress Block Editor
It should be noted, and obvious from their course titles, that their courses are not aimed at WordPress developer newbies. They are targeted toward current WordPress developers. There is no boot camp, start-with-no-knowledge type WordPress courses (as of the time of this writing).
So, I’ve been doing WordPress development professionally for a good while now, but as a self-taught WordPress developer, I’ve never received certification or anything official. I figured I’d make it my goal to start the courses now and be certified by the end of the year.
After signing up, I noticed that they let you take the tests before watching any of the course videos, so I figured I’d take them first so I can compare my results after completing the courses. I took all the tests, did really well, and passed them all!
So, am now certified and it didn’t take weeks and weeks of doing the courses as expected. See my Kinsta Academy certificates below:




The post Am now a certified WordPress developer appeared first on Jason Jalbuena.
]]>The post WordPress Plugin: Spreadsheet Paste Block appeared first on Jason Jalbuena.
]]>Copy cells directly from a spreadsheet (such as Google Sheets or Libreoffice Calc) and paste it into this block. Spreadsheet cells will be displayed and formatted properly.
The block will not retain any of the source spreadsheet’s formatting such as fonts and colors – it will take the copied data and use WordPress and your theme to format and display it.
This plugin will let your copy/pasted spreadsheet content go from this:
col1 col2 col3 row1 cell1 cell2 cell3 row2 cell4 cell5 cell6 row3 cell7 cell8 cell9
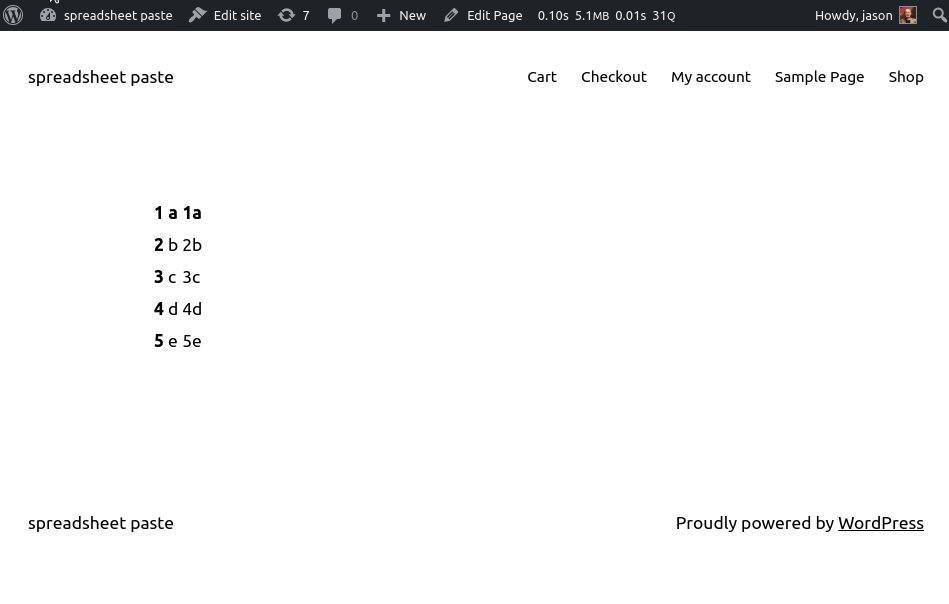
to this:
| col1 | col2 | col3 | |
|---|---|---|---|
| row1 | cell1 | cell2 | cell3 |
| row2 | cell4 | cell5 | cell6 |
| row3 | cell7 | cell8 | cell9 |
You can install the plugin by either…
- going thru the WordPress admin by going to Plugins -> Add New and searching for Spreadsheet Paste Block
- download it at the WordPress.org repository here: Spreadsheet Paste Block.
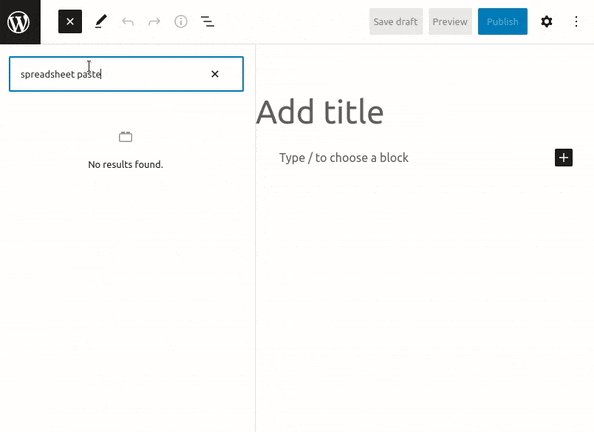
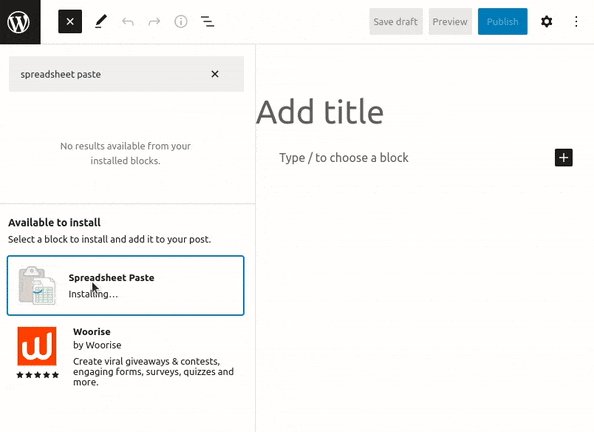
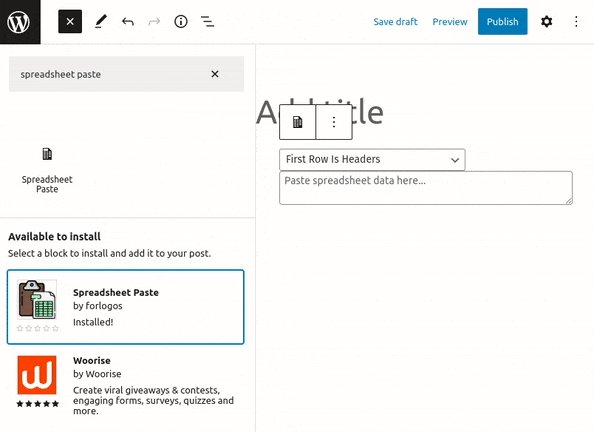
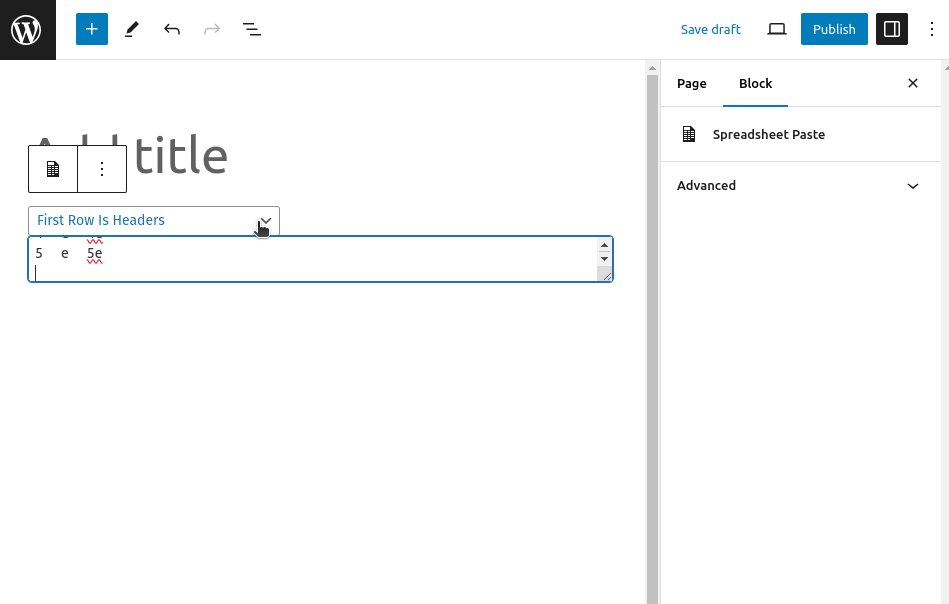
- searching for Spreadsheet Paste Block in the WordPress Block Directory while editing a post, as shown here:

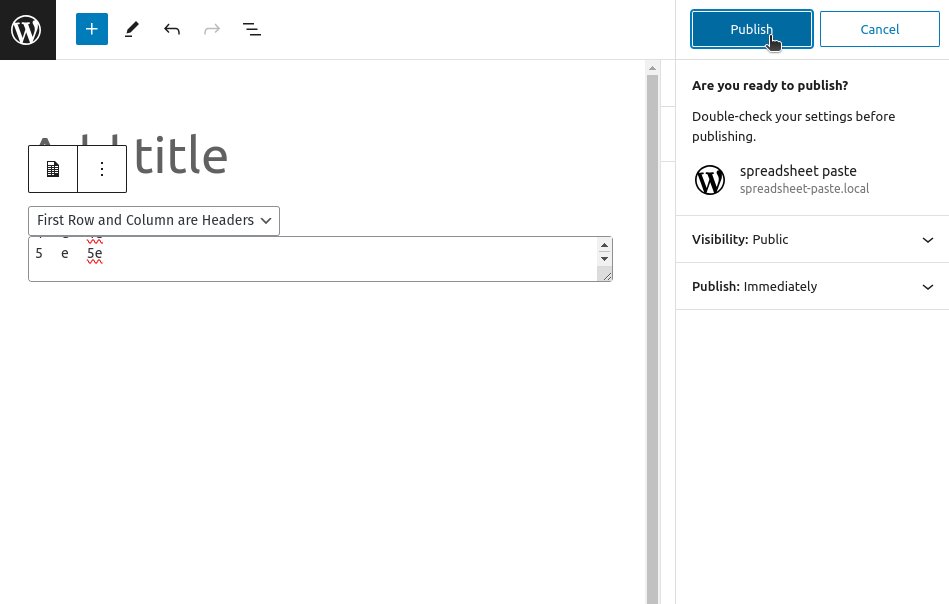
To use the plugin, simply add the block to your post or page, paste in your data copied from a spreadsheet, select your header options, and it’s all set!!

You can contribute to or fork the plugin thru its page on GitHub: Spreadsheet Paste Block.
The post WordPress Plugin: Spreadsheet Paste Block appeared first on Jason Jalbuena.
]]>The post SVN command line to update WordPress plugins appeared first on Jason Jalbuena.
]]>Years after I published my plugins to the WordPress plugin repository, I finally wanted to make updates – I basically forgot about the plugins after publishing them. As I no longer have access to a Windows or Apple computer, I only have my Linux laptop now – I found there are no free GUIs for SVN. It was time to finally learn to use SVN using the command line!
I won’t go over the basics, like folder structure or installing SVN, as there are a ton of articles and guidance out there. This is just my personal reminder for the commands needed for future plugin updates – this also works as is for brand new plugins that still need their first SVN upload.
First, we need to download and “initialize” the SVN repo on your machine. Go to a folder where you’d like your plugin files to be downloaded and use:
svn co https://plugins.svn.wordpress.org/your-plugin-slug/
This needs to be done just once.
After that’s all done, go into the folder that was created:
cd your-plugin-slug
Go ahead and make your changes to the trunk and tags folders. See a list of changed files using:
svn stat
From the output, “M” means modified and “?” means new.
Commit/save your changes using:
svn add --force trunk/* svn add --force tags/* svn add --force assets/*
Not using “–force” gives an error, so use it.
Lastly, push your changes to the WP repo and add your commit/log message:
svn --username=WPUSERNAME ci -m "Commit/log message"
Change WPUSERNAME to the username you use in WordPress.org and change the “Commit/log message” appropriately. It will prompt you for your WordPress.org password.
Done.
If it matters, am using Pop!_OS 20.04 LTS, which is based on Ubuntu 20.04 LTS.
The post SVN command line to update WordPress plugins appeared first on Jason Jalbuena.
]]>The post World Harvest appeared first on Jason Jalbuena.
]]>My great designer friends at Hybrid Studios designed the site while I took care of turning their design into a working website. We used a very customizable premium WordPress theme as a base.
Project Highlights
WordPress Theme Customization
Hybrid provided mockups of the design and the theme to use. Some WordPress themes are very intuitive and straight-forward to install, properly set-up, and customize. Other themes are a direct opposite and are tricky to figure out. This theme was confusing, I’d put it in the middle of the easy to hard to customize scale. It took a while, but I was eventually able to properly set-up and customize the website to the design specifications.
Custom CSS
While most theme customizations will need some custom CSS to get some design elements to look or work in a way different than the theme was programmed for, the CSS required for this site was quite tricky.
Custom CSS was used to give the images used the diagonal cut – i.e. they are not rectangles, but have one or more sides at an angle. Because of the way the theme handles the responsiveness (adaptability to different screen sizes, like from desktop to mobile) of images used in backgrounds, simply cropping the images or adding a white section on top of the images themselves could not be used.
CSS was used so that a white overlay is put on top of the images. This white overlay gives the impression that they have one or more sides on an angle. They are also responsive and works/looks well for devices from the smallest of mobile phones to full-HD screens.
The post World Harvest appeared first on Jason Jalbuena.
]]>The post How to run multiple Hugo versions appeared first on Jason Jalbuena.
]]>So, just how do you have and use different Hugo versions on the same machine?
First, download the proper Hugo release from github for your machine. In my case, it’s the .deb for version 0.80.0 for Linux 64-bit.
After downloading it, I rename the file to something easier to type, so I rename it to ‘hugo.’
Install Hugo:
sudo dpkg -i hugo

go to the location where it was installed:
cd /usr/local/bin
Rename it so it has the version number. For v0.80.0, I renamed it hugo0800
sudo mv hugo /usr/local/bin/hugo0800
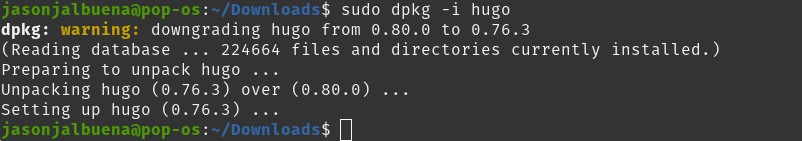
If all I want is one version, I’d be done, but I want to have another version which is what this blog post is about. Download the other version (the 0.76.3 version this time), rename it, and install just like the 0.80.0 version.
sudo dpkg -i hugo
I got a warning, but I suppose it doesn’t matter.

Proceed to rename the binaries…
cd /usr/local/bin sudo mv hugo /usr/local/bin/hugo0763
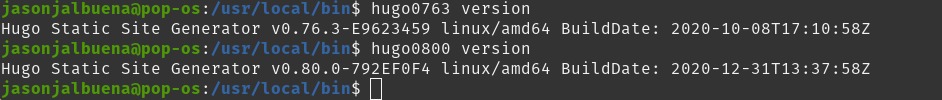
Ok, now we have 2 versions installed. We use them the same way as plain ‘hugo’ but with the new names. Let’s confirm they work as expected. First, let’s see if they report the right versions…
hugo0763 version
hugo0800 version

It’s looking really good. Then let’s test with an actual site….
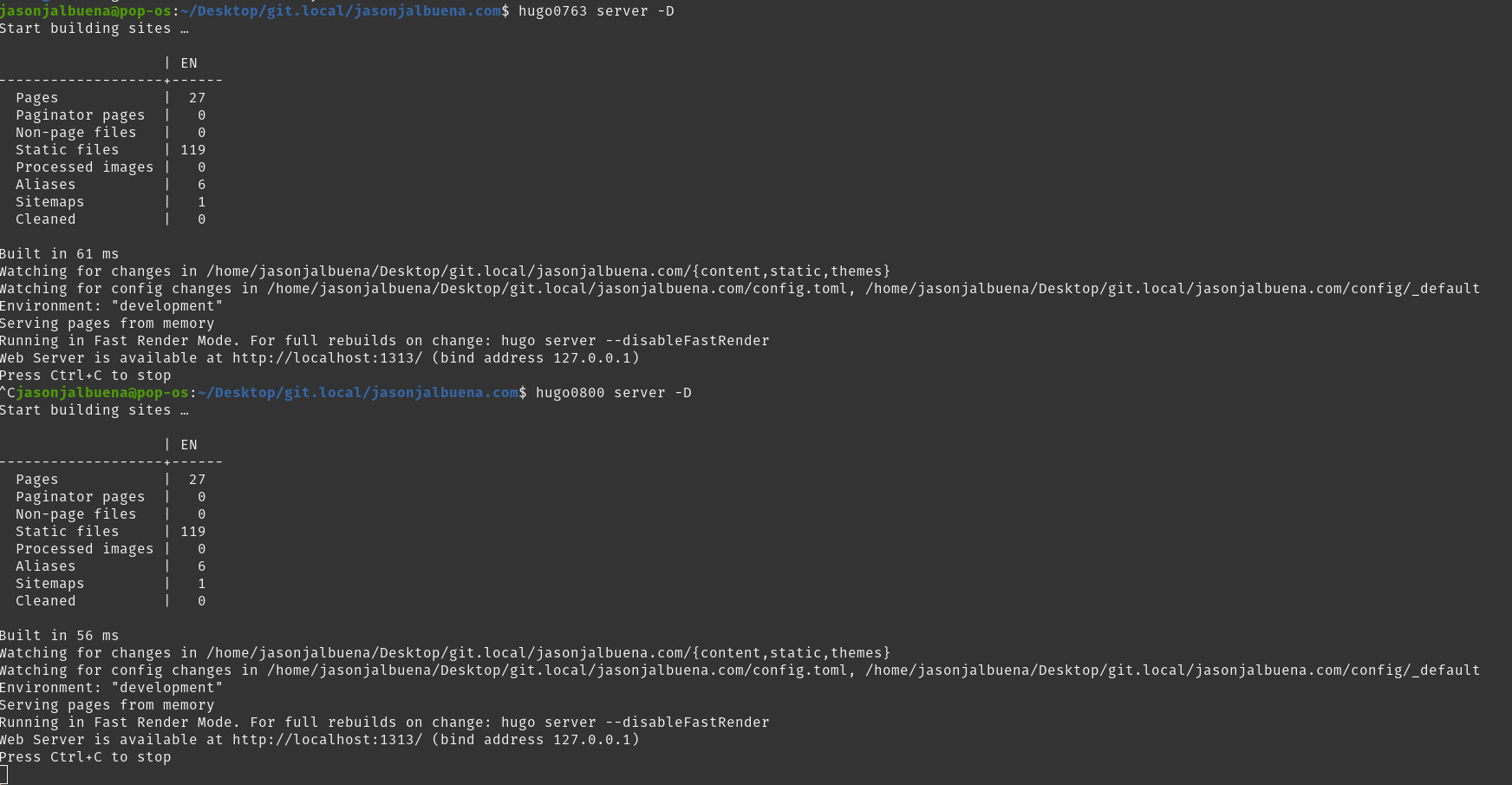
hugo0763 server -D
hugo0800 server -D

Browsing to http://localhost:1313/ shows that the site works for either version
Done! Repeat for other Hugo versions as needed.
Small side note:
I’ve switched from a 2013 Macbook air with macOS 10.15.7 Catalina, 1.7 GHz dual-core Intel i7 and 8GB RAM. For this site am working on, it took that machine 8000-9000 ms to build…
My new machine is a System76 Lemur Pro running Pop!_OS 20.04 with an 11th Gen 4.7 GHz Intel i7 (4 cores, 8 threads) with 25 GB RAM and it takes it 61ms to build! What a huge difference!!
The post How to run multiple Hugo versions appeared first on Jason Jalbuena.
]]>The post Travis Stauffer for State Representative appeared first on Jason Jalbuena.
]]>A website was already started with Wix.com but wasn’t completed because of complications with receiving donations and design.
Project Highlights
Server, WordPress, and setup
Because the old site was on Wix, a new server on another host was created and a new install of WordPress was deployed for this project. To keep costs low, an applicable non-premium theme was installed together with all the plugins that this website would need.
Content from the first site was imported over and the theme was customized. The site layout and outline were implemented to make a very clean website.
Contact form and donations
One requirement was for there to be a contact form present on the site so that visitors could contact Travis and volunteer for his campaign. A forms plugin was installed and a contact form was configured.
Another requirement was for the website to be able to receive donations thru First Data’s Payeezy. A suitable solution was used, which also enabled the collection of the donor’s place of employment for donations over $250.00.
The post Travis Stauffer for State Representative appeared first on Jason Jalbuena.
]]>The post How to run a Stackbit Hugo site locally on Windows 10 appeared first on Jason Jalbuena.
]]>I’ve been playing around with Jamstack sites and really like them. Yes, I was interested in a few of the JS frameworks but nothing like this. Those frameworks fell short with on-site SEO. Sure, ways around the SEO issues were developed later on but I haven’t seen or heard of them proving they worked thru SEO experimentation. Not that I looked too deep, just a few times here and there. Anyway, I never did get to really learn any of them because of this and thus haven’t moved far from my WordPress focus.
Until now. I like Gatsby but am really enjoying Hugo. I also found Stackbit, which helps you set-up Jamstack sites. It makes setting new production sites as easy as click, click, click – choose a theme, what SSG (static site generator, Hugo is my current choice) to use, which headless CMS to use, and connect your github and Netlify hosting accounts – and it auto-magically sets it all up for you.
So much more can be said about Jamstack and what makes it so great, but that’s not what this post is about.
The problem
As a dev working on a site, I need to be able to work on its theme and to do so I need to be able to work on it locally. Stackbit provides instructions for how to do this but I hit a wall because it doesn’t work on Windows (no issues getting it working on my Mac). Googling didn’t find me any help, so am documenting what I did to help others and my future self.
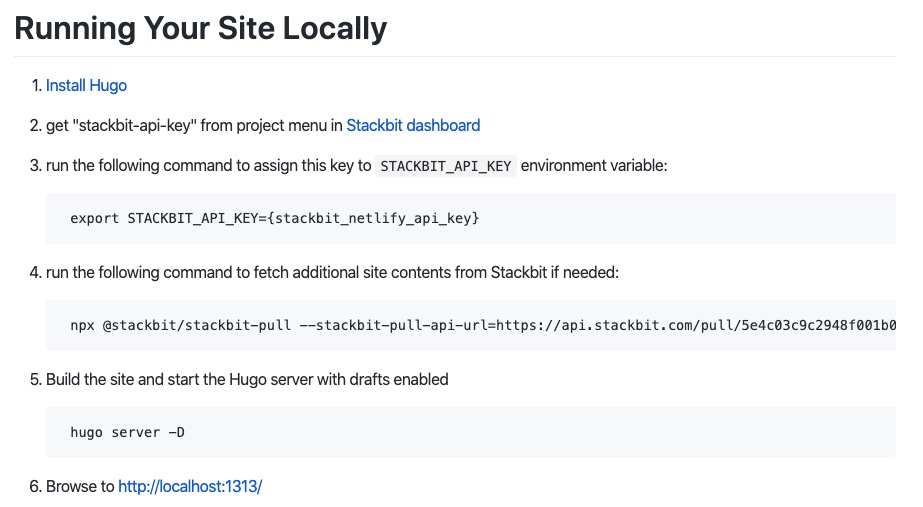
To be clear, I used Stackbit to start a Hugo site paired with the Netlify CMS. It works great in production but I couldn’t get the site to work locally in my Windows machine. The git repo for the site (created in my Github account by Stackbit) has the following instructions:

In a Windows machine, steps 1 and 2 are no problem. Step 3 and 4 (maybe) won’t work as the instructions are for Macs. I should note that you already should’ve cloned your site’s repo locally. So what to do…
The solution
STEP 3
The ‘export’ command doesn’t work in Windows. This command is for assigning environment variables. To assign environment variables in Windows, follow the instructions here. Add a new variable STACKBIT_API_KEY with your API key as the value.
Skipping step 4, the site will run fine. Run ‘hugo server -D’ in the root folder of your site. Go to https://localhost:1313/ to see the local version of your site. Edits to files immediately appear. I got an error trying to use the local Netlify CMS at https://localhost:1313/admin, so I proceeded with step 4.
STEP 4
If you have Node installed, then this step should work for you. Otherwise, install Node first. I have chocolatey installed so I used choco install nodejs in PowerShell. Restart your computer and test Node to make sure it is installed.
In PowerShell, go to your site’s folder and run the command for Step 4. Then start up your site with the ‘hugo server -D’ command.
The local site ran fine again but trying to login to the local CMS still gave me an error. I revisited the admin URL again (https://localhost:1313/admin) and it logged me in.
A note on using the local CMS while working on the local site: Making content changes will cause it to commit to the live Github repo, which will then deploy changes to your live website. Therefore, don’t use the CMS if you’re testing locally. Use your local tools to work on the theme and content files.
The post How to run a Stackbit Hugo site locally on Windows 10 appeared first on Jason Jalbuena.
]]>